
За 8 лет сайт некоммерческого театрального фестиваля устарел
Новый нужно было сделать почти без бюджета
Рассказываем, как с помощью Яндекс Практикума, краудфандинга и Ирины Шихман удалось этого добиться
Пара слов о фестивале
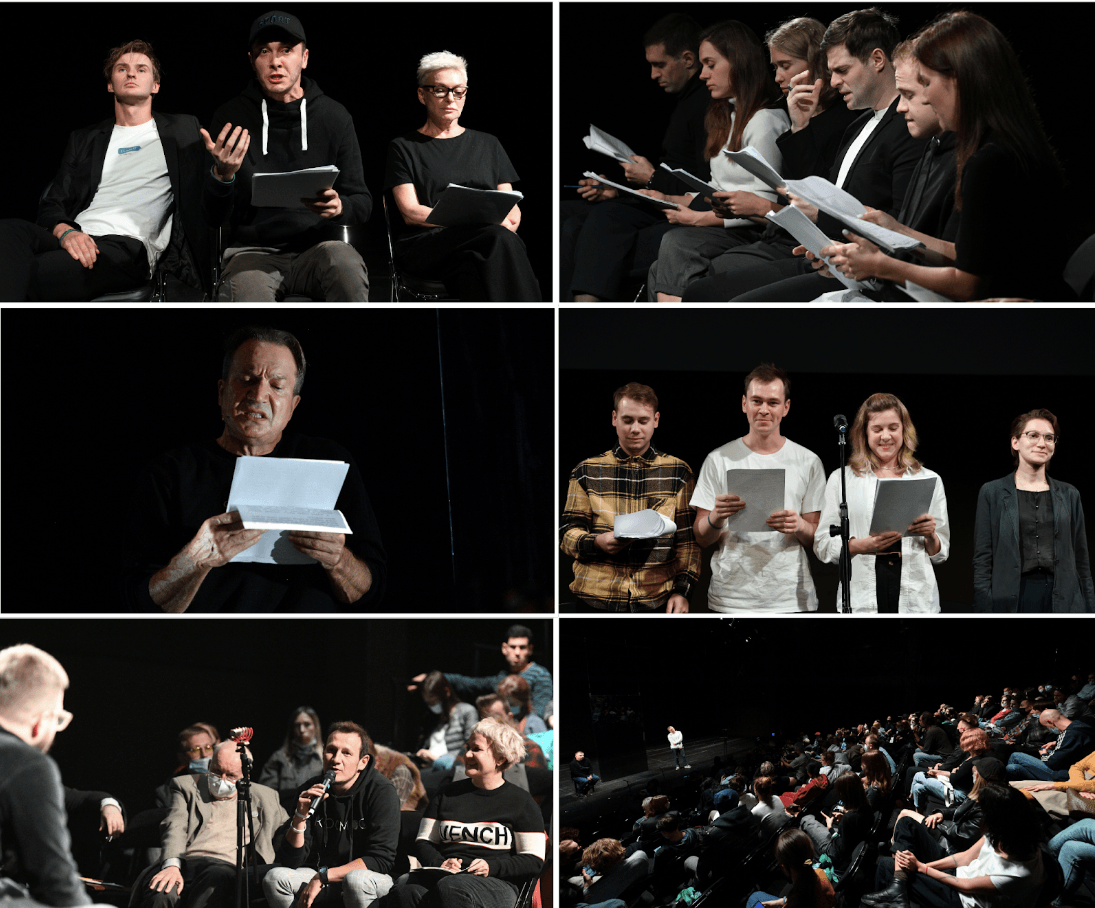
«Любимовка» — бесплатный независимый фестиваль драматургии
Здесь встречаются начинающие авторы и ведущие профессионалы театра
На фестивале молодые режиссеры вместе с профессиональными актерами читают лучшие новые русскоязычные пьесы со сцены и обсуждают их со зрителями

Фестиваль проходит в течение недели в начале сентября
В остальное время команда организует мероприятия, которые помогают открывать новых авторов: лаборатории, внефестивальные читки, собственные спектакли

Зачем фестивалю новый сайт
Сайт фестиваля lubimovka
ru существовал 8 лет и тянул две главных функции — информационную и архивную
Там накопились проблемы, с которыми надо было что-то делать:
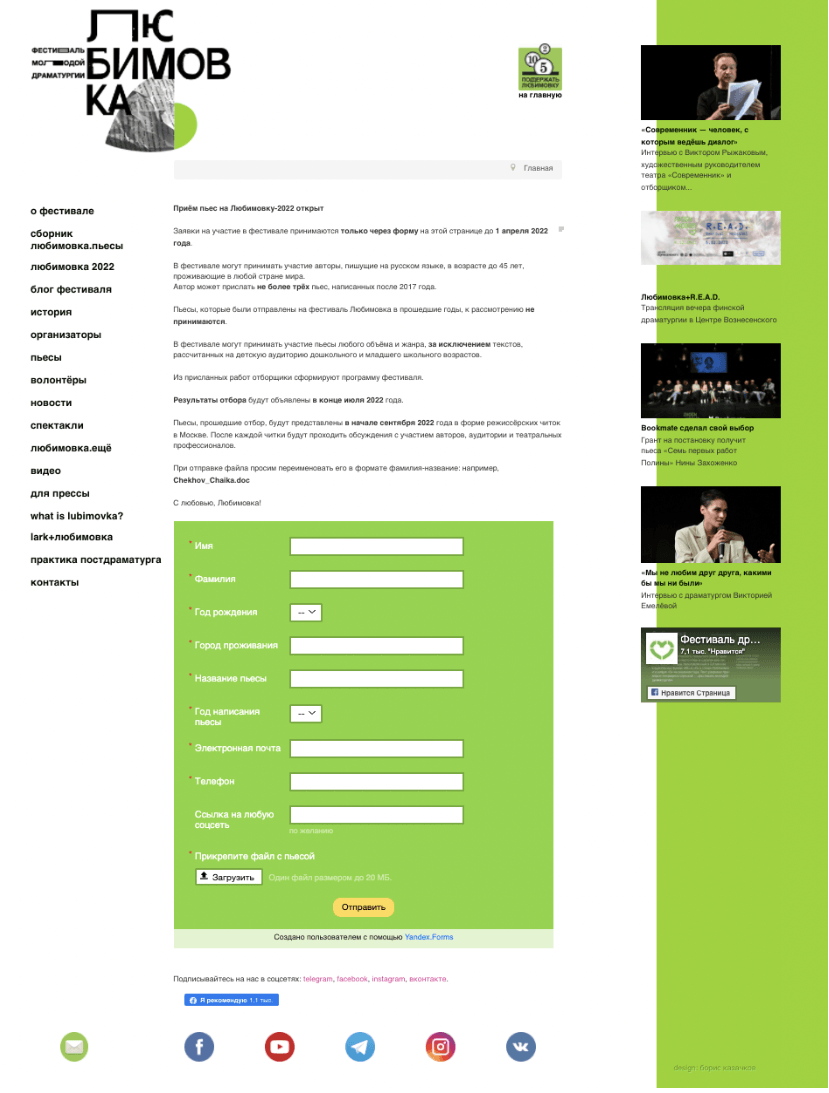
С информационной точки зрения сайт должен показывать актуальный контент: новости, спецпроекты, блог фестиваля
Проблемы: неудобная навигация, громоздкая админка, устаревший интерфейс


2
С точки зрения архива нужно сохранять историю фестиваля
В первую очередь, пьесы «Любимовки» с 2013 года
Проблемы: неудобная форма приема пьес и нехватка полноценного каталога
Неудобная форма приема пьес
Ежегодно фестиваль получает 700-800 новых пьес
Сначала «Любимовка» принимала тексты на почту, затем сделала форму приема на главной странице
Форма синхронизировалась с гуглдоком, но из-за неудобного движка каждый год ее нужно настраивать заново
Кроме того, на почту приходило много спама, а сам интерфейс формы был немного бесчеловечный
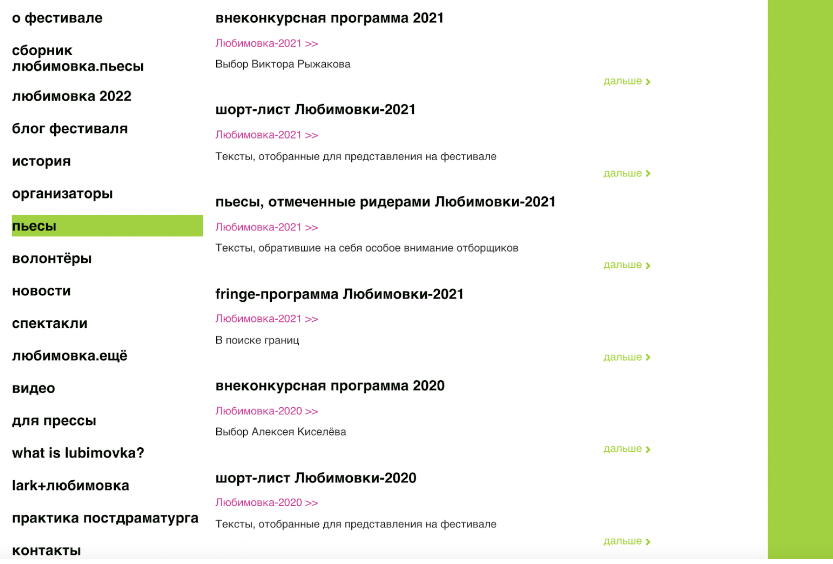
Не было общего каталога, чтобы найти пьесу или автора за определенный год

Постепенно из рядовых задач по обновлению сайта выросла глобальная идея — создать полноценную библиотеку пьес фестиваля и базы данных авторов
Выбор исполнителей и постановка задачи
Фестиваль «Любимовка» — некоммерческий проект, поэтому планировали собирать деньги с помощью краудфандинга
Нужно было найти агентство с опытом работы с НКО и пониманием специфики
В январе 2020 года «Любимовка» провела исследование и выбрала брендинговое агентство «Шишки»
Задачи
Собрать деньги на реализацию Продумать стиль и структуру нового сайта, спроектировать внутренние сервисы Разработать фронтенд и бэкенд сайта
Как собирали деньги
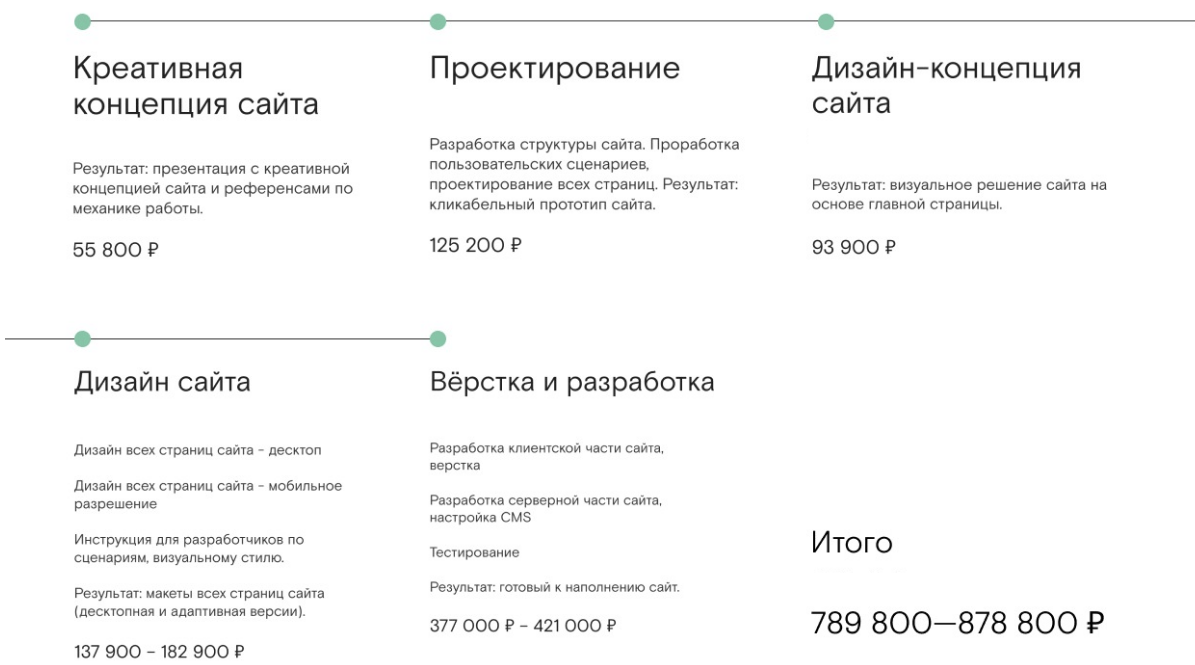
Агентство «Шишки» разработало дизайн-концепцию — она стала основой описания для краудфандинга
Выбрали «Планету» в качестве крауд-площадки, поскольку там часто делают проекты про искусство
Вдохновила успешная кампания журнала «Искусство кино», которому удалось собрать несколько миллионов на развитие
Мы хотели собрать 950 000 рублей за два месяца

Главной сложностью стала пандемия — крауд-кампания попала прямо в локдаун
В новых обстоятельствах люди предпочитали экономить
Многих отпугивала целевая сумма — почти миллион
Было непросто объяснить, почему важен новый сайт
Другая проблема была в том, что аудитория фестиваля — это, как правило, молодежь, студенты творческих вузов
Нужно было выйти на более платежеспособную аудиторию для краудфандинга
Поддерживающий мерч и онлайн-марафон
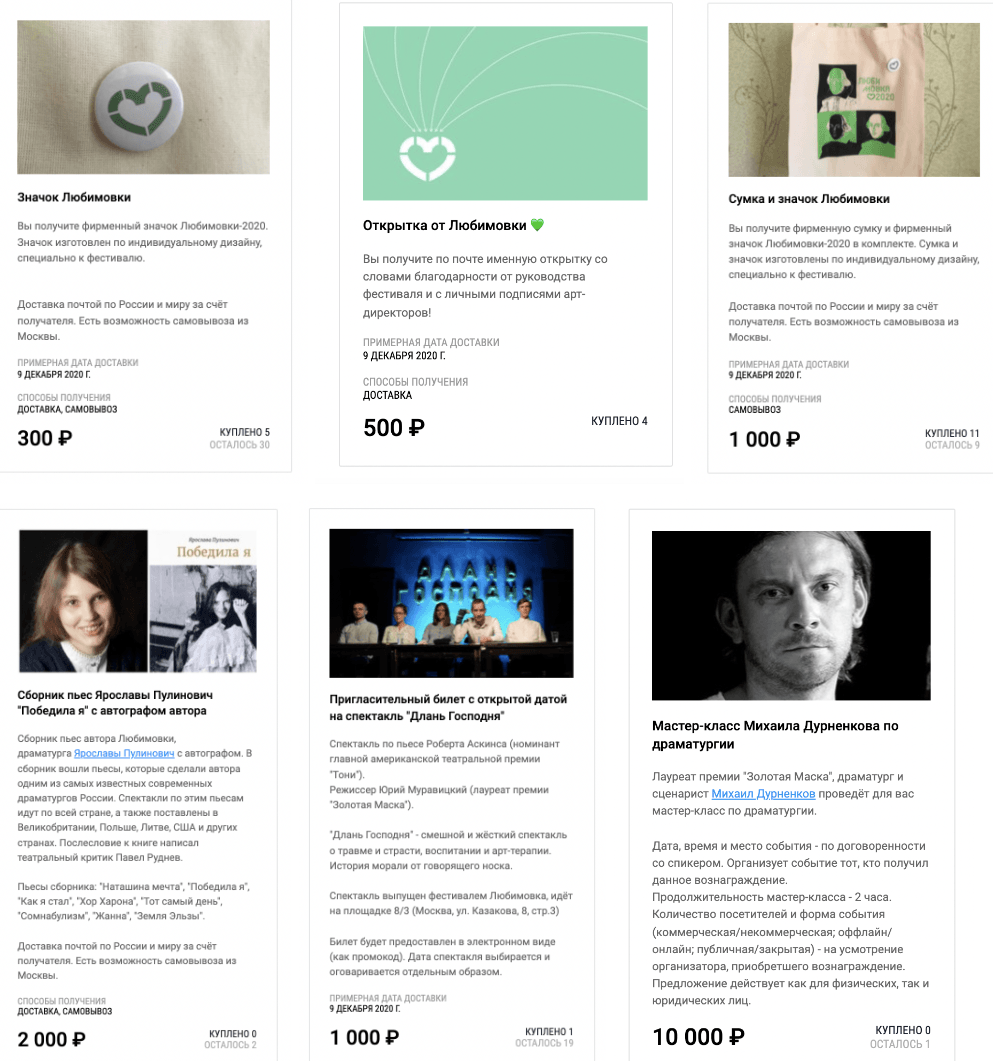
Обычно к фестивалю организаторы готовят значки, браслеты и сумки с символикой «Любимовки»
Для крауда решили сделать их лотами
Пригодился и сборник лучших пьес «Любимовки», который тогда только вышел
Кроме того, лотами стали мастер-классы, приглашения в театр, афиши и картины от друзей фестиваля — драматургов, актеров, режиссеров, художников

Через два месяца после старта кампании стало понятно, что сумма не набирается
Решили провести драматургический онлайн-марафон в поддержку крауда
В нем участвовали примерно 40 человек
«Любимовка» привлекла Анатолия Белого, Алену Бабенко, Феклу Толстую, Антона Долина, Виктора Рыжакова, Анну Старобинец и провела открытый конкурс среди театральных коллективов России
Любой театр мог записать видео и прислать организаторам
В итоге в марафон включили 10 лучших видео
Марафон продолжался 9 часов и набрал около 3000 просмотров
За это время кампания получила 50 тысяч рублей, но через марафон о сборе денег узнала блогер Ирина Шихман, которая сделала крупный взнос — 200 тысяч рублей
Благодаря ей удалось преодолеть порог 50%, после которого кампания признается успешной и «Планета» может выдать собранные деньги

Как создавали стиль и структуру нового сайта
Будущий сайт «Любимовки» должен был развернуться в целую экосистему
Было важно изменить архив и переосмыслить наследие фестиваля
Стиль и айдентика
У фестиваля был логотип, но он использовался только на мерче и обложке сборника
Обновленный логотип можно использовать в двух форматах: сокращенным и с надписью
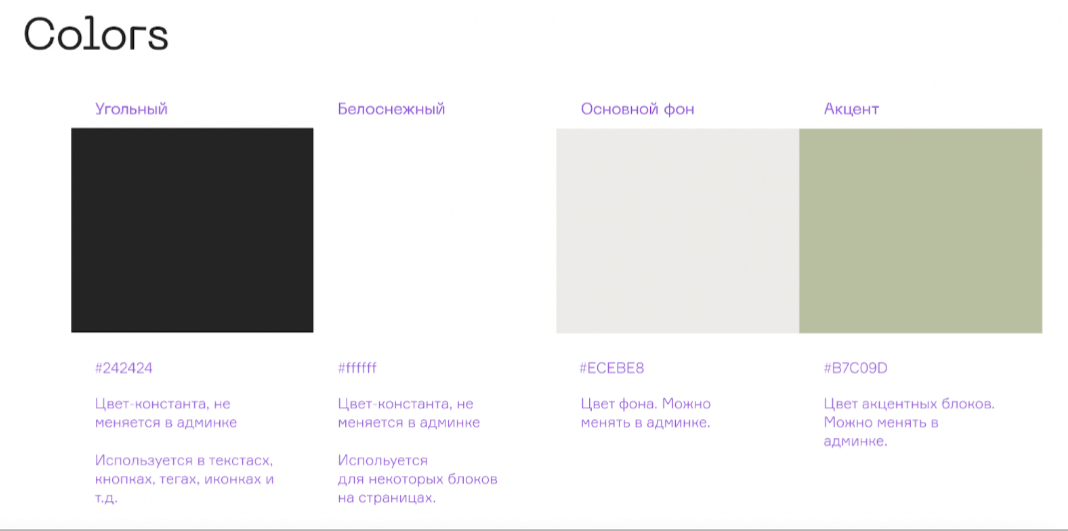
Цвет стал угольным-черным, чтобы оптимально подходить под любое окружение
Старый логотип ? новый:



Оформление фестиваля каждый год разное и сайт живой, поэтому нужна гибкая концепция, которую организаторы могут кастомизировать
Придумали, что парой кликов можно менять акцентный цвет, переставлять или отключать блоки на главной странице — например, менять местами блог и новости
При этом стиль и структура остаются цельными

Структура
Так как сайт работает в фоновом и активном режиме, надо было предусмотреть переход из межсезонья в фазу приема заявок:
В фоновом режиме — удобный каталог пьес и авторов облегчают пользователям работу с сайтом
В активной фазе — авторам удобно отправлять заявки через новую форму, а ридерам комфортно читать присланные пьесы
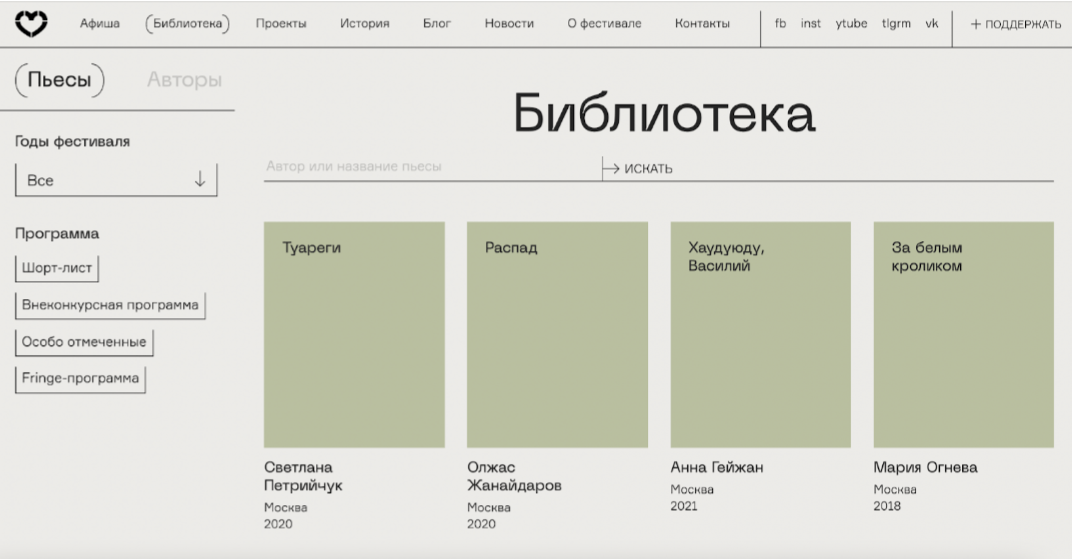
Библиотека пьес и авторов стала основой сайта
Теперь можно найти пьесу и автора по разным фильтрам — год фестиваля, вид программы
Каждая карточка пьесы напоминает книгу, где можно увидеть текст и посмотреть фестивальную читку
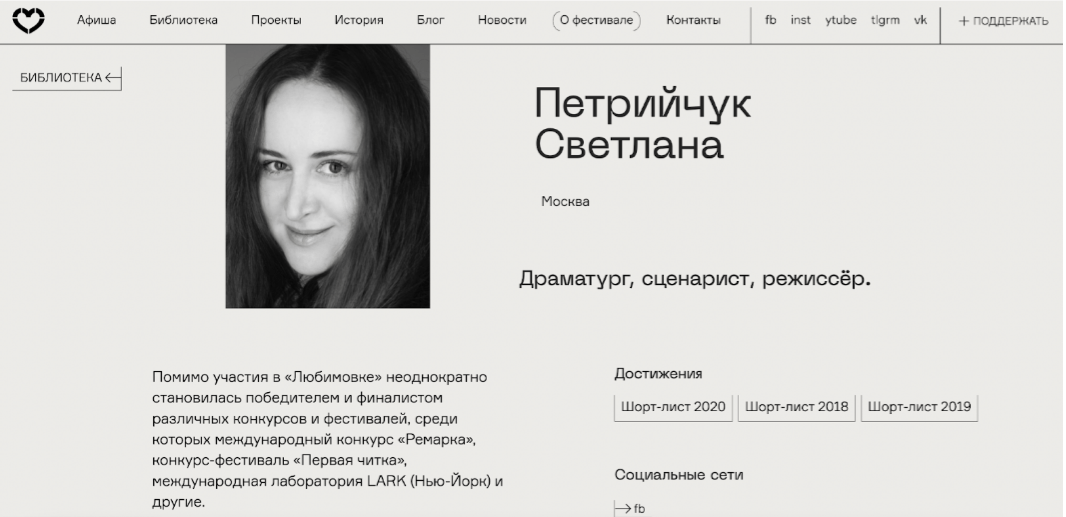
У драматургов появились свои страницы: фото, биография, контакты и все пьесы, которые автор посчитает нужным разместить в профиле


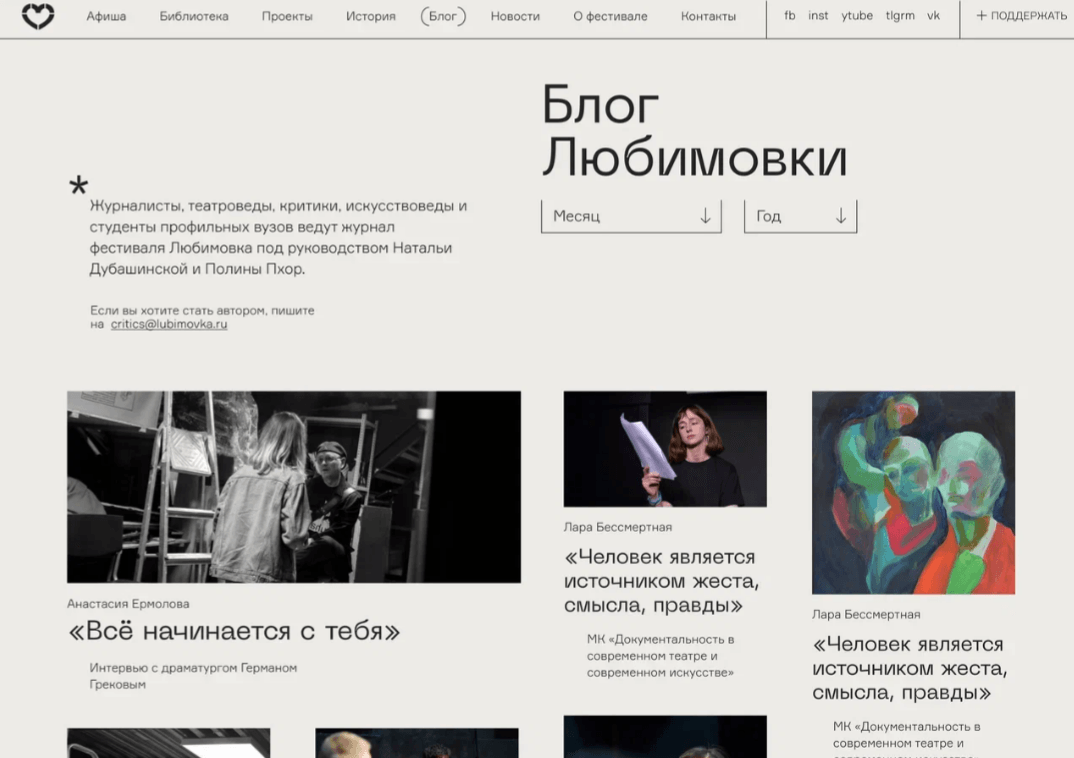
Блог фестиваля — живой дневник, куда пишут журналисты, театроведы, критики, искусствоведы и студенты
Он существовал с 2013 года, материалов накопилось много, поэтому добавили фильтр по месяцам и годам
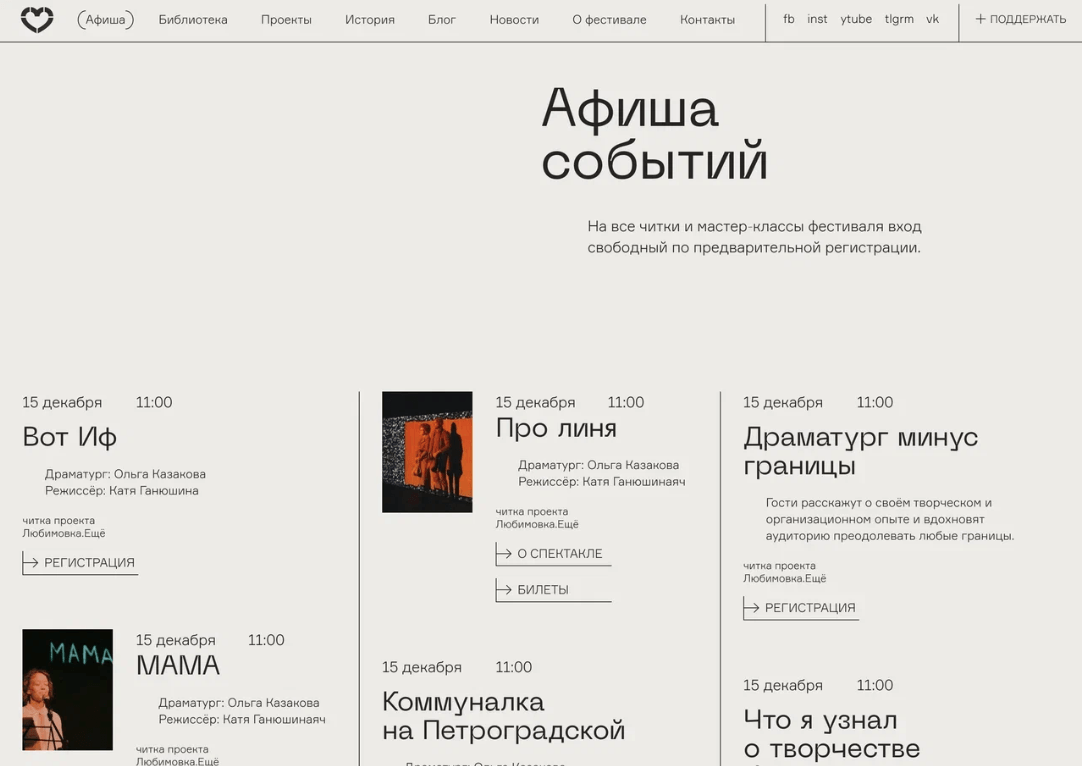
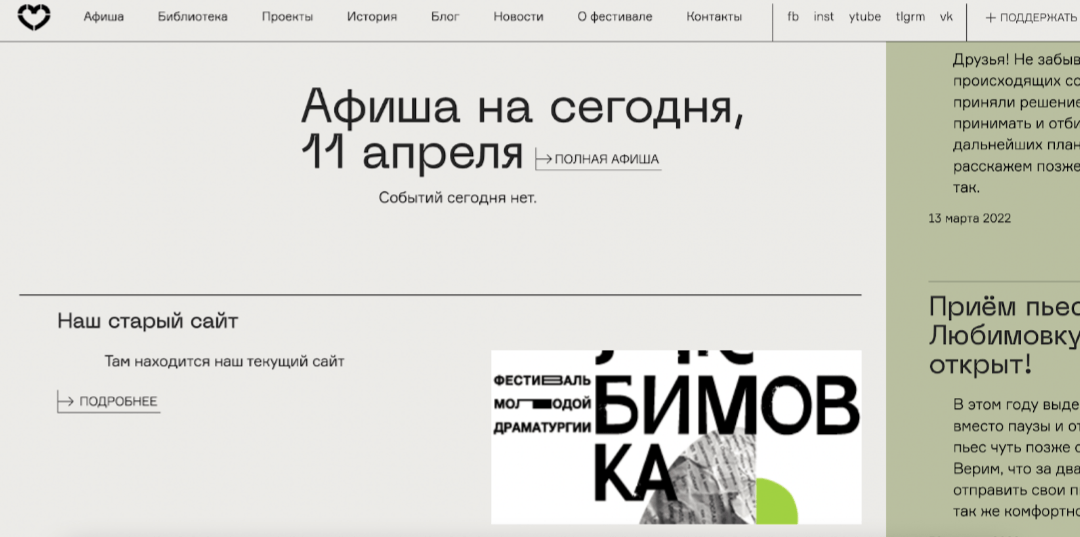
Было:

Стало:

Как разрабатывали бесплатно фронт и бэк
По итогам краудфандинга удалось собрать только половину нужной суммы
Нужно было либо максимально упрощать функционал, либо искать подрядчиков-волонтеров
У арт-директора «Любимовки» Полины Пхор нашлись знакомые, связанные с Мастерской программирования Яндекс Практикума — оказалось, что можно разработать техническую часть сайта бесплатно
Яндекс Практикум позволяет любому человеку освоить цифровую профессию с нуля и получить навыки для профессионального развития
Он готовит аналитиков данных, веб-разработчиков, бэкенд-разработчиков, инженеров по тестированию, специалистов по data science, дизайнеров, маркетологов и управленцев в IT
В Практикуме учатся более 30 тысяч студентов, которые могут сразу применять полученные знания на практике
Сбор команд
На курсах «Веб-разработчик» и «Python-разработчик» студентам Практикума предложили заполнить анкету и сделать тестовое задание
Первую половину проекта студенты делали под руководством наставника факультета веб-разработки Максима Чеченёва
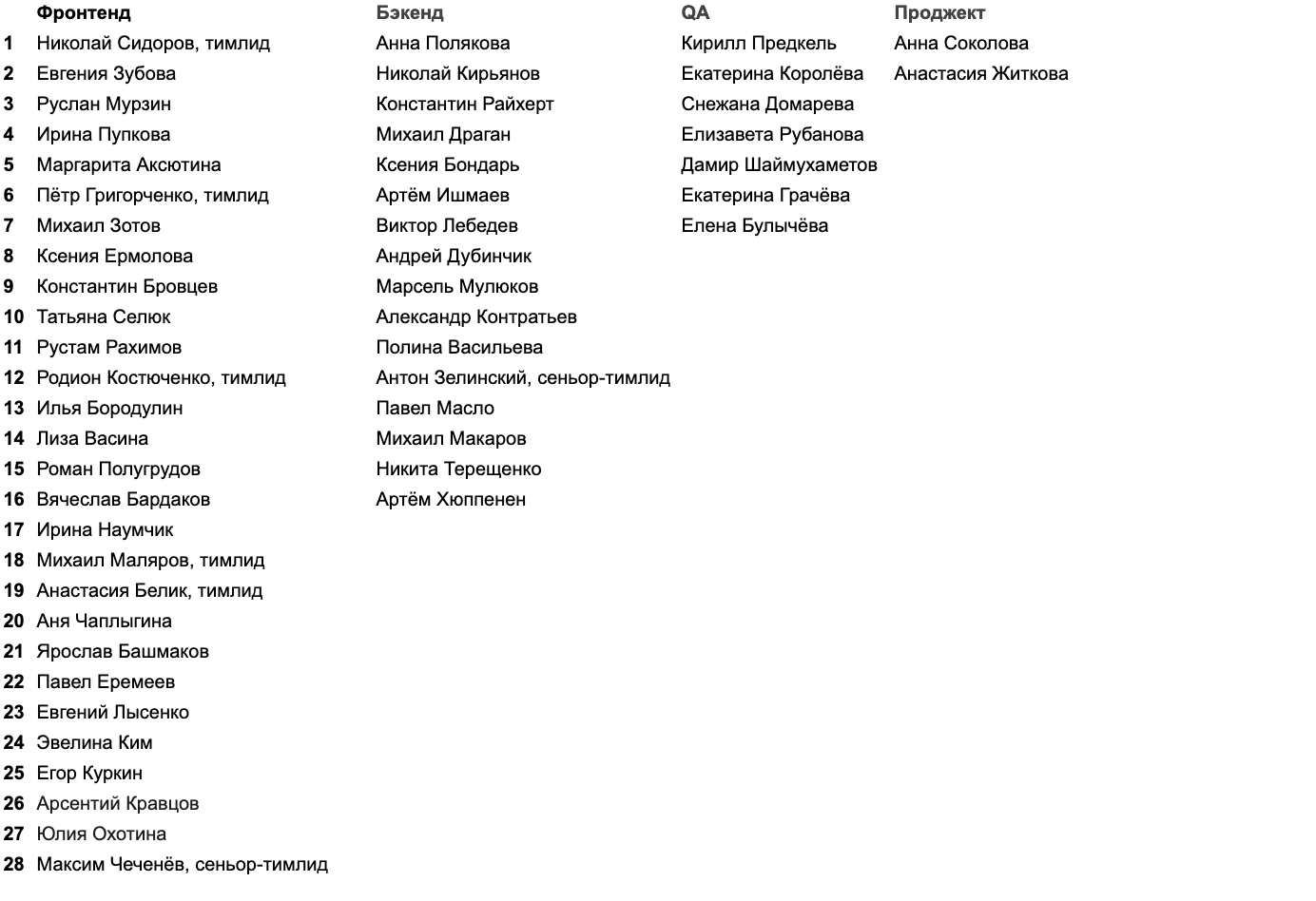
Проектом занимались 36 человек, которых поделили на несколько команд
Тимлидами стали студенты программ «Мидл фронтенд-разработчик» и «Мидл Python-разработчик»
Техническими руководителями фронтенда и бэкенда были наставники факультетов веб-разработки и Python
За качеством следили семь QA-инженеров, а весь проект вели проджект-менеджеры Анна Соколова, Анастасия Житкова и Гульнара Гарафиева

Подготовка и этапы работ
Когда «Шишки» передали Яндекс Практикуму готовые стайлгайды и бриф со структурой, студенты вместе с наставниками решили работать параллельно над фронтендом и бэкендом
Работу распределили на этапы:
Разделили страницы сайта по командам
Разбили страницы на повторяющиеся компоненты, чтобы команды не делали одну и ту же работу, и распределили задачи по командам
Несколько недель работали над компонентами в отрыве от страниц
Когда были готовы компоненты, начали собирать страницы, используя статичные данные
Затем подключили API, который сделала команда бэкенда, чтобы получать настоящие данные


Инструменты
Команды использовали новые технологии: для фронтенда — NextJS, TypeScript, Storybook, для бэкенда — Django REST Framework и библиотека FactoryBoy
Фронтенд: работали на React-фреймворке Next
js
Он предоставляет серверный рендеринг и генерацию статики «из коробки»
Код писали на TypeScript, а для стилей использовали CSS-модули и PostCSS в качестве препроцессора — миксины, импорты, вложенности и прочие удобства
Остальное окружение типовое — ESLint для проверки кода, Stylelint для проверки и автоматического форматирования стилей и Storybook в качестве песочницы для компонентов
В проекте нет привычного для подобного стека стейт-менеджера вроде Redux, вместо этого разработчики использовали React Context API
Кодогенерация типов из схемы OpenAPI помогла соблюдать контракт между фронтендом и бэкендом, сэкономив время на написании типов руками
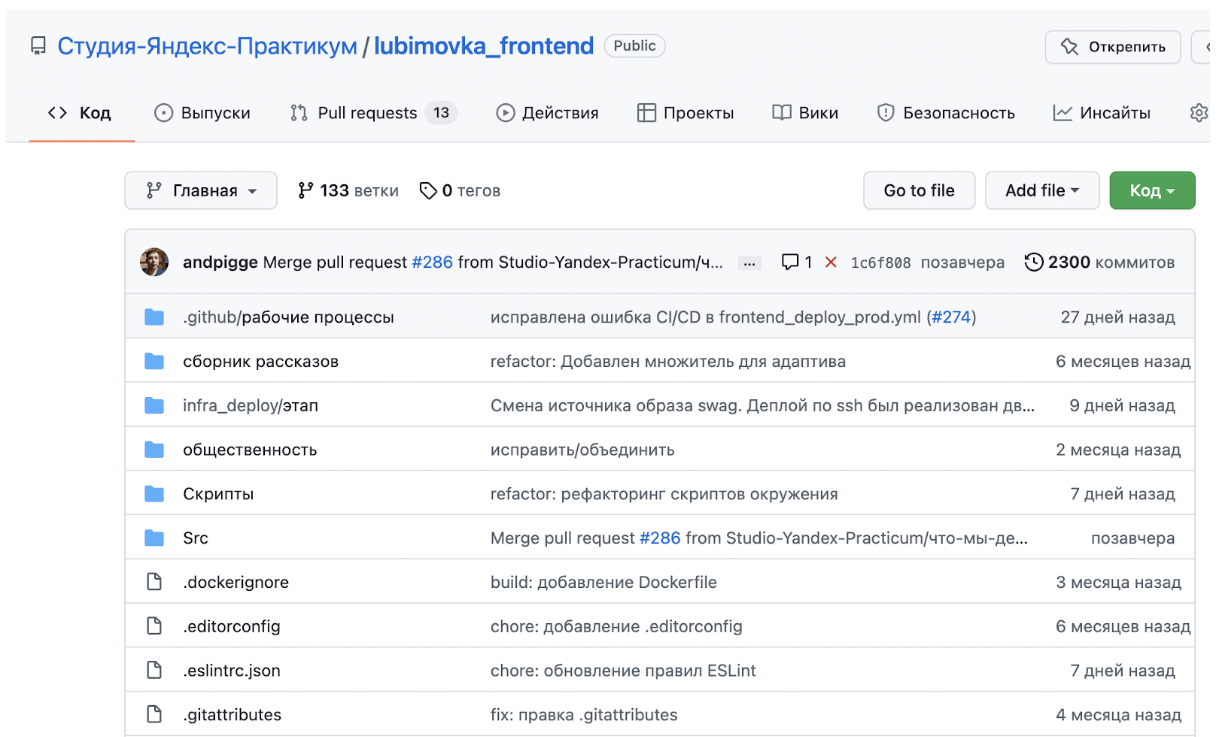
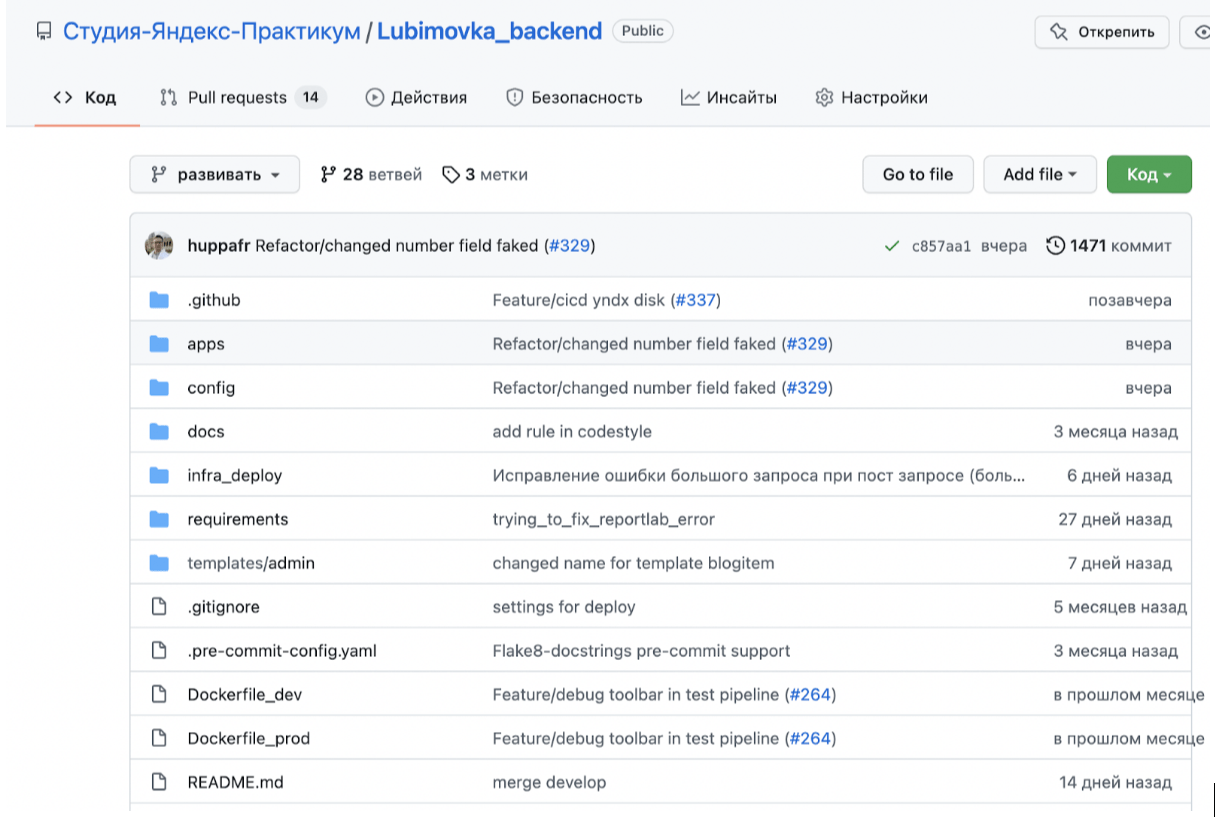
Для удобства разработки в проекте были настроены CI/CD с использованием GitHub Actions и Docker

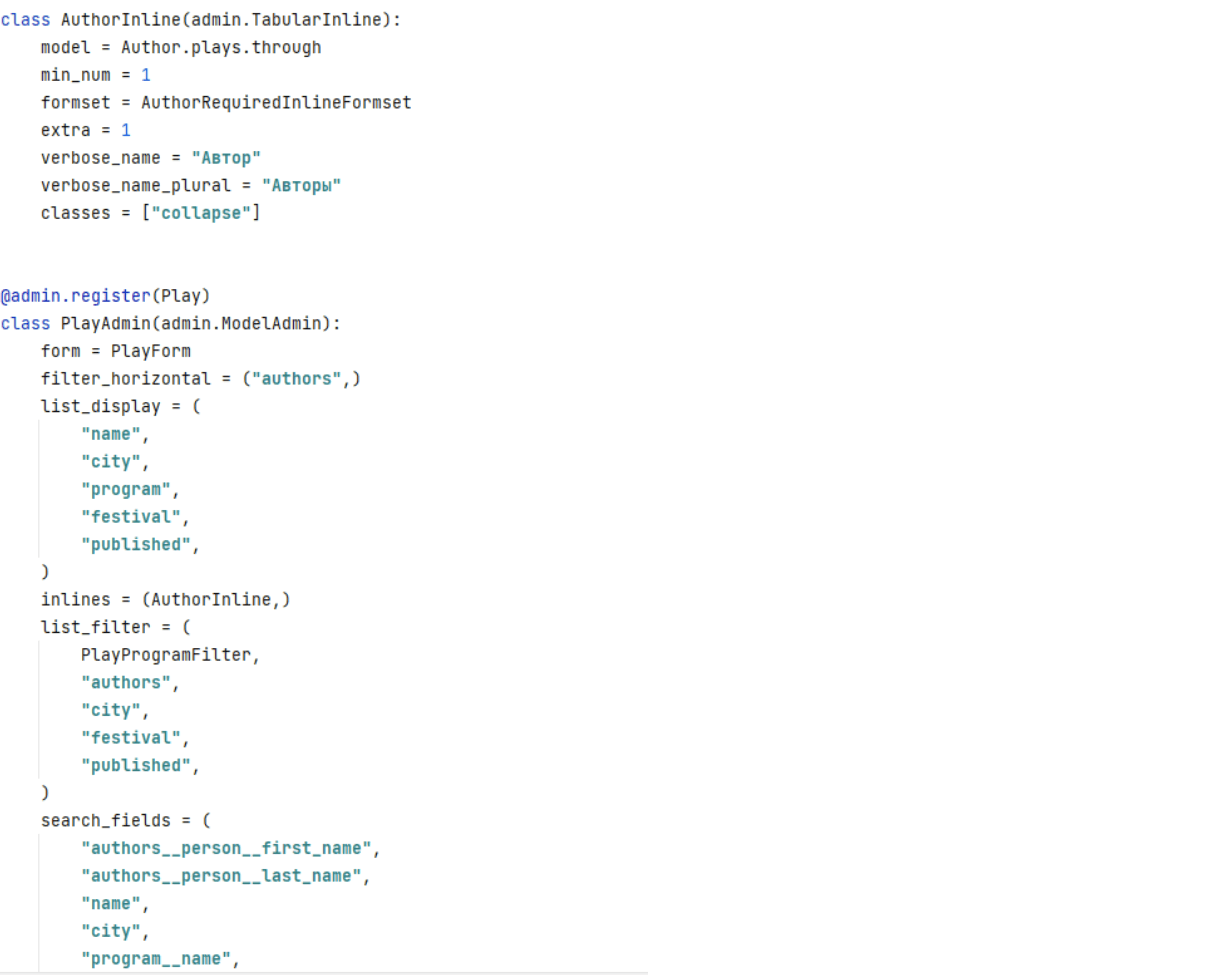
Бэкенд: разработали на фреймворке Django, фронт общается с бэком с помощью Django REST Framework
Код частично покрыт тестами и каждая функция проверяется несколькими инструментами для соответствия общей стилистике и правилам кода
Решения
Заявка
При подаче пьесы файл сохраняется в Яндекс Диск, а запись о ней добавляется в Google Sheet и отправляется на почту
Получается несколько архивов
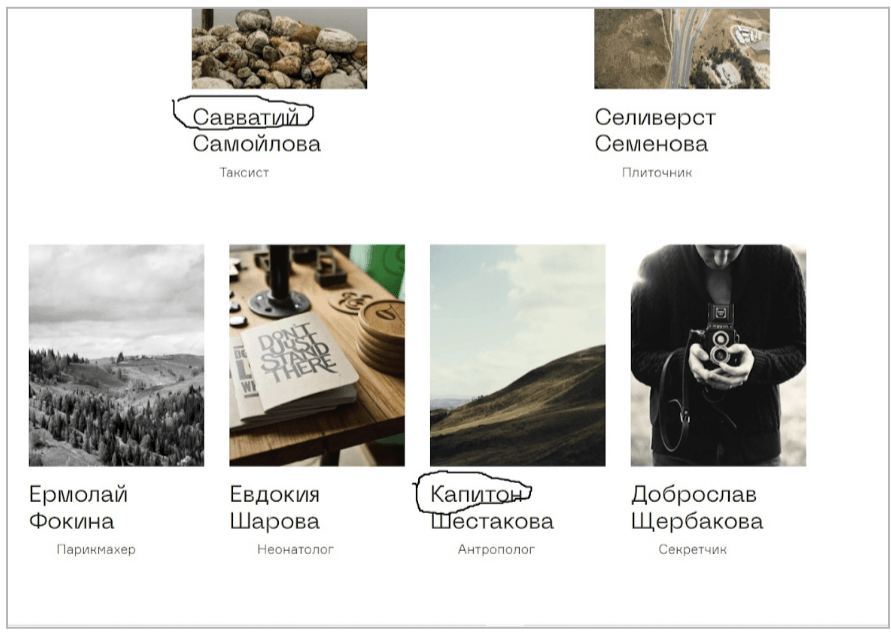
Для удобства тестирования разработчики использовали библиотеку FactoryBoy, которая генерирует данные из набора слов, дат, имен, профессий
Эта библиотека сильно облегчила жизнь командам фронтенда и бэкенда, так как сайт всегда переполнен данными
Иногда в связи с этим случались курьезные ситуации


Структура
Конструктор позволяет собрать страницу блога, проекта и новости из множества элементов
Например, на страницу можно добавить элементы заголовка и текста, блоки со списками персон, пьес, спектаклей, фото и видео, цитаты и преамбулы
Все элементы можно добавлять в любом порядке и количестве
Роли
В админке есть две роли:
Журналист пишет статьи и отправляет их на проверку
Редактор проверяет присланные журналистами материалы и публикует их
Персоны
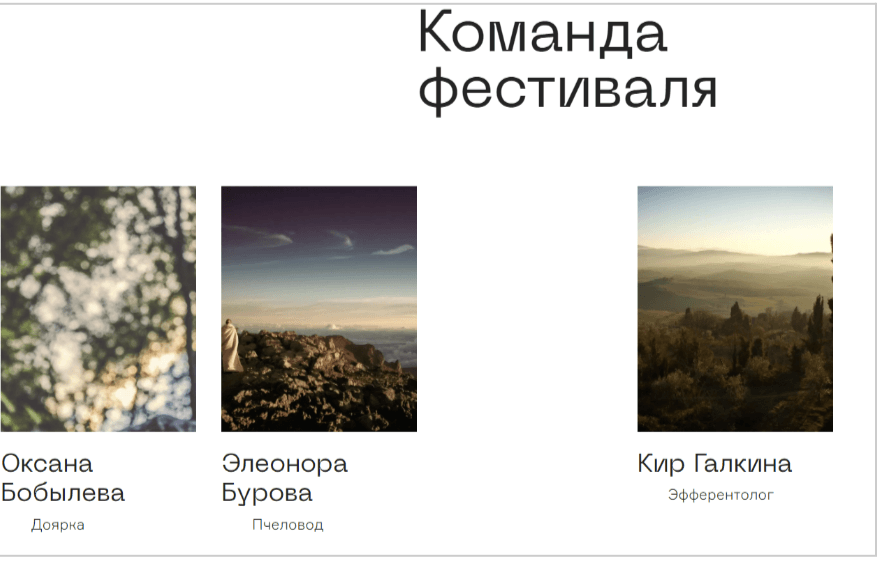
В админке можно создавать персоны для участников фестиваля: авторов, членов команды и отборщиков
Информация из профиля персоны отображается на всех страницах, где она упоминается
Настройки
Настройки позволяют включить на главной странице отображение новостей или дневника фестиваля, шорт-лист и видеоархив, площадки и баннеры



Трудности в работе
Мастерская Яндекс Практикума по опыту предыдущих проектов рассчитывала, что «Любимовку» сделают до конца 2021 года
Но ряд трудностей растянул проект:
Нехватка людей
Не все студенты могли стабильно брать задачи, так как со временем находили работу
Проблему решили с помощью новых разработчиков и перераспределением задач
Несогласованность работ на начальном этапе
На старте каждая команда работала изолированно — отвечала только за свои задачи, не обращая внимания на общее развитие проекта и работу коллег
Со временем от такого подхода избавились, наладив взаимодействие команд и пофлексив неключевые фичи с согласия команды «Любимовки», чтобы получить реальные сроки проекта
Разнородность кода
Каждый студент добавлял свой код и не всегда изменения были согласованы с тимлидами, а ответственность за общий результат была размазана
В определенный момент собственными силами всю кодовую базу пересмотрели и провели рефакторинг
Тимлид одной из команд фронтенда Родион Костюченко помогал сразу всем командам с ревью кода, планированием задач и общепроектным взаимодействием
Команды проделали большую работу и получили ценный опыт
Сайт постепенно становился более консистентным, поддерживаемым и масштабируемым
Ребята смогли увидеть, почему в разработке важно выстроить процессы, а не только делать свою часть работы
Самое главное — у «Любимовки» есть новый сайт, в создании которого участвовали студенты Практикума
«Мы старались создать атмосферу, в которой участники команд сами принимают решения
Мы не указывали, каким именно должен быть код, исключали микроменеджмент, чтобы показать, что мы доверяем командам
Они могут ошибаться и принимать неверные решения, но только так можно научиться работать в команде и по-настоящему вовлекаться в разработку», — объясняет проектный менеджер Мастерской программирования Яндекс Практикума на старте разработки Аня Соколова
Что в итоге получилось
Новый сайт запустился в начале апреля на домене-зеркале, а в начале июля заработал на новом домене: lubimovka
art
Он адаптивен для любого устройства: подать пьесу, администрировать, обновлять профиль в библиотеке можно через мобильный телефон
























Review Кейс: новый сайт для независимого фестиваля «Любимовка».