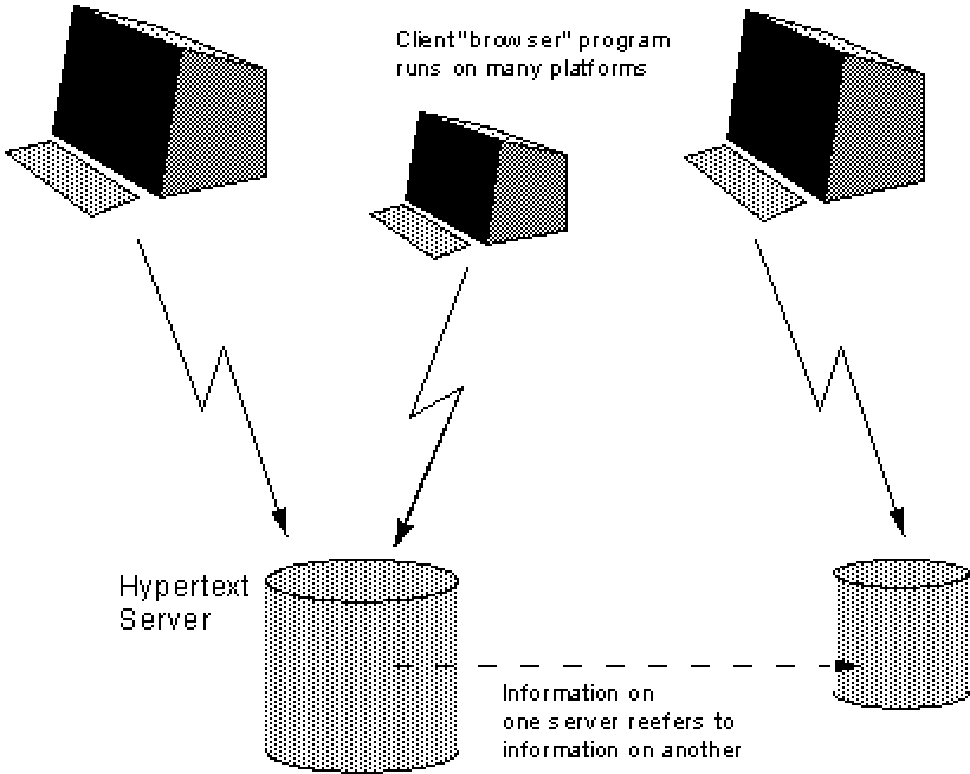
В далеком 1980 году перспективный программист Тимоти придумал такую вещь, как гиперссылка. Она позволяла экономить время и быстро переходить из документа в документ. Сэр Тим Бернерс-Ли тогда и подумать не мог, что именно с его изобретения начнется эра современного создания сайтов.
Что представляет собой HTML?
Если вдаваться в расшифровки, то получаем следующее: HyperText Markup Language. По сути своей, это формат документа, поначалу включающий в себя следующее:
- Непосредственно, текст;
- Различные теги, используемые для разметки.

Теги представляют собой определенные команды для браузера. Так, тег <h1> отображает заключенный в него текст в виде заголовка. Сам текст размещается между <h1> и </h1>, который является завершением операции. Предельно просто и понятно.
На Windows все можно проверить при помощи обычного блокнота. Создаете новый текстовый документ и прописываете:
<title>Заголовок</title>
<h1>Страница номер один</h1>
Произвольный текст
После этого, сохраняем документ в формате .html (к примеру, doc.html). Открываем при помощи браузера наш документ и наблюдаем результат.
Наши поздравления! Только что вы создали свою первую html-страницу. Можете по праву считать себе начинающим web-разработчиком.
И это не шутка, многие специалисты в этой отрасли когда-то начинали с того же самого, что сейчас и вы.
Теперь попробуем добавить в наш документ какую-нибудь ссылку:
<title>Заголовок</title>
<h1>Первая страница</h1>
Произвольный текст
<br>
В данном случае, тег <br> служит для того, чтобы перенести текст на новую строку. Это своего рода клавиша “Enter”.
Какие еще элементы есть в HTML?
Пока что мы использовали всего лишь 3 тега:
- <title>;
- <h1>;
- <a> с атрибутом href для вставки гиперссылки.
Словарь же HTML содержит огромное количество других тегов и многие их них, используют специалисты нашего сервиса Media-Monster. Все эти теги прописаны в стандарте, который поддерживается World Wide Web Consortium или просто W3C.

Последняя рекомендация Консорциума для HTML существует под версией 5.2. Здесь вы сможете увидеть полный перечень кодов, которые можно применять для создания HTML-страницы. Список достаточно обширен, но опытные программисты знают его практически наизусть.
Редактирование HTML
HTML5 создается теми же средствами, что и обычный HTML. Можно работать как в обычном блокноте на Windows, так и использовать более современные программы, которые имеют готовые шаблоны и призваны ускорить процесс создания документа формата HTML5.
Вообще, создание любого сайта, можно условно поделить на несколько этапов:
- Создание плана;
- Выбор дизайна;
- Программирование.
Создание плана
Здесь, со своей стороны, можно выделить следующие подэтапы:
- Идея;
- Формирование структуры проекта;
- Проработка макета.

Выбор дизайна
Здесь нужно выбрать общую тематику будущего сайта. Далее при создании сайта, нужно будет отталкиваться от нее и использовать соответствующие инструменты: графические, текстовые и т.д.
Формирование структуры проекта
Как только выбрали для проекта подходящую тематику и определились с материалами, можно приступать к формированию структуры сайта. Здесь нужно будет определиться с разделами сайта и навигационным меню. Классифицируйте весь материал по соответствующим разделам и темам.

Проработка макета
Когда есть понимание будущей структуры сайта, можно накидать его примерный макет. Можете сделать схему на бумаге при помощи карандаша, или воспользоваться графическими редакторами, например, Photoshop. Нужно понимать, что это не прорисовка итогового варианта, а просто набросок, позволяющий увидеть, как будут располагаться основные элементы будущего сайта. Где будут конкретные разделы, графические элементы, текстовый материал, баннеры и прочее.

Главные элементы сайта
Среди основных элементов страницы сайта, можно выделить следующие:
- Wrapper container (или же содержащий блок);
- Логотип;
- Контент сайта;
- Нижний колонтитул (футер);
- Свободное пространство. Конечно, это сложно назвать элементом сайта, но без него страница будет выглядеть как скопление блоков. Некрасиво и неудобно.
Включающий блок (wrapper container)
Его роль на сайте выполняет элемент body (или div). Блок может быть следующих типов:
- Резиновой (fluid);
- Фиксированной (fixed).
Логотип
Текст или графика, которая выделяет проект от множества других. Исторически сложилось так, что чаще всего, логотип размещается в верхнем углу слева страницы. Однако встречаются и исключения. Все зависит от пожеланий заказчика или фантазии разработчика.
Навигационная панель
В ней содержатся ссылки на другие разделы сайта. Для удобства, ее располагают в верхней части страницы сайта. При этом, можно выбрать как горизонтальный, так и вертикальный вариант.
Контент сайта
Это главный элемент любого web-сайта. Ему отводится наибольший объем страницы, а сам контент содержит как графические, так и текстовые материалы.
Нижний колонтитул (футер)
Он находится в самом низу страницы и обычно включает в себя информацию о владельце сайта, разработчике, авторских правах, контактных и юридических данных. Иногда здесь присутствуют ссылки на страницы в социальных сетях или форма обратной связи с владельцем ресурса.
Резиновый (fluid) и фиксированный (fixed) макет
Фиксированный макет
Его принцип состоит в том, что в независимости от разрешения экрана и посетителя сайта, страница всегда будет занимать на экране фиксированную ширину.
Резиновый макет
Здесь принцип таков, что сайт будет стремиться к тому, чтобы занять все возможное пространство на экране посетителя сайта, подстраиваясь под установленное разрешение.
Важно знать и понимать такие термины, как Responsive Web Design (RWD или отзывчивый веб-дизайн) и Adaptive Web Desing (AWD или адаптивный веб-дизайн). Первый термин придерживается «резиновой» концепции и предполагает то, что при смене размеров экрана, сайт будет также меняться. Адаптивный web-дизайн подразумевает то, что, разрабатывая сайт, вы выставляете разрешение экрана, под которое и будет подстраиваться содержимое интернет-страниц вашего сайта.
Mobile First
Учитывая то, что все больше людей предпочитают серфить в интернете посредством своих смартфонов, все чаще, наши специалисты создают и мобильную версию сайта помимо основной. Она адаптирована под экран мобильного гаджета и позволяет удобнее ориентироваться на ресурсе. К тому же, такой вариант потребляет меньше трафика и быстрее подгружается.
Теперь, когда мы составили план, можно начинать другой этап.
Выбор дизайна
Примерный макет готов, значит пора задуматься о дизайне будущего сайта. Для начала рекомендуется определиться с цветовой гаммой. Здесь есть один хорошо зарекомендовавший себя метод – составление mood board. Для начала выпишите ключевые слова, связанные с вашим проектом, и синонимы к ним. Затем, откройте любую поисковую систему и осуществляйте поиск картинок по этим словам. Выписывайте цвета, которые выходят на картинках чаще всего. Далее, эти цвета и следует использовать при создании дизайна сайта. Пользователям портала будет визуально комфортно.
Особенности просмотра страницы
Здесь наибольшее распространение получила Z-образная схема. Выглядит она таким образом:
- Логотип размещается в верхнем левом углу;
- Меню находится вверху с правой стороны;
- Информационные и графические блоки внизу слева;
- Кнопка действия внизу справа.
Для большинства пользователей, это привычно и удобно.
Визуальные направляющие
Это декоративные графические части страницы, которые призваны перенаправлять взгляд посетителя сайта на другие элементы дизайна страницы (кнопки, формы и т.п.). В этот раздел можно отнести стрелки или рисунок в виде указательного пальца. Так пользователь подсознательно посмотрит туда, куда указывает визуальная направляющая. Крайне эффективный и хорошо зарекомендовавший себя элемент, однако нужно знать меру.
Framework
Важно заметить, что часто при создании дизайна сайта используют, так называемые, фреймворки (Foundation, Bootstrap, Material Design Lite). Они не только предлагают большое разнообразие самых различных кнопок и форм, но и модульную сетку, CSS сниппеты для последующей вставки их на страницу. Для создания на сайте интерактивных элементов используются JS скрипты.
Что популярно в последнее время?
В разработке сайтов, также имеются свои тренды, которых рекомендуется придерживаться. Среди последних стоит уделить внимание лендинговым страницам. Они представляют собой длинную страницу, которая разделена на некоторые секции. Их задача – быстро познакомить посетителя сайта с содержимым портала.
Скевоморфизм
Скевоморфизм уже достаточно давно уступает по популярности плоскому дизайну. Этот термин означает придание реальных качеств интерактивным составляющим. Для более простого понимания, приведем пример. Допустим, на странице сайта нужно отразить каталог книг. В таком случае, можно оформить всю страницу в виде книжной полки. Также можно использовать анимацию на кнопке и будет казаться что она нажимается по-настоящему. Еще несколько лет назад это было довольно популярно, но с годами эта мода прошла и уступила место плоским дизайнерским решением (Material, Flat).

Плоский дизайн
При плоском дизайне применяется минимальный набор текстур, а оформление при этом достаточно простое. Такой подход использует контраст и гармоничное соотношение оттенков, а также размеров.
Программирование
После того, как вы определились с дизайном сайта, можно начинать воплощать его в жизнь. Перед тем, как приступите к написанию кода на HTML, JS или CSS, стоит сказать несколько слов о самих редакторах и особенностях проекта.
Редакторы
На данный момент, востребованными редакторами кода, по праву считаются: Brackets, Sublime Text, а также Atom.
Не стоит выбирать первый попавшийся, попробуйте столь много, сколько сможете. Так у вас будет возможность подобрать наиболее оптимальный для вас вариант. С ним и работа будет идти быстрее, и неудобств будет значительно меньше.
Структура
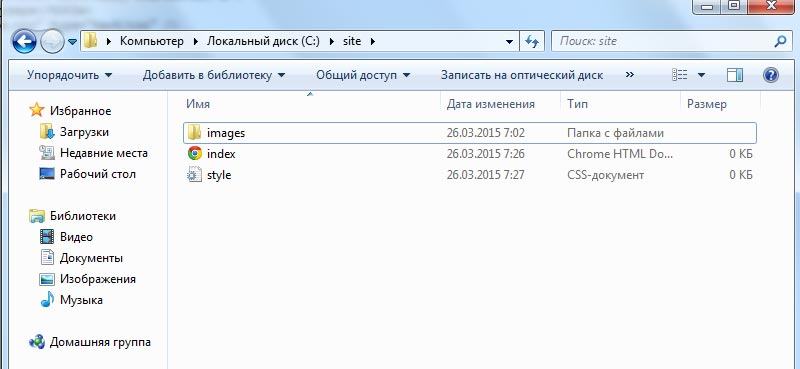
Структура предполагает то, что файлы проекта должны будут находиться в его директории. Достаточно часто приходится наблюдать ситуацию, когда все файлы хранятся в одном месте или имеют «кривые» названия с цифрами или капсом. Для начала, это доставит ряд неудобств тому, кто будет заниматься реализацией вашего проекта. Еще, со временем, проект будет расти, а значит разобраться в нарастающем количестве файлов с каждым разом будет все сложнее.
Лучше всего делить файлы по категориям и размещать их в соответствующие папки. Например, для картинок будет папка «images», для JavaScript папка «JS», для CSS одноименная папка и т.д. В корневой же папке лучше всего расположить только index.html и страницы сайта. Если последних достаточно много, то и для них можно создать отдельную папку (например, «pages»). Если будете придерживаться этих правил, то гарантированно не запутаетесь.
Еще несколько слов о том, как следует называть файлы. Принято именовать главную страницу – index.html, стили – styles.css, скрипты – scripts.js. Для минимизированных версий файлов, рекомендуется применять префикс «min». Изображения должны называться так, чтобы было понятно, что они изображают. К примеру, logo.png, button.png, download-icon.png и т.п.
Разработка проекта
Редактор кода выбран, а значит можно приступать непосредственно к разработке. Верстка страницы выполняется последовательно. Сначала нужно написать HTML-код, затем выбрать подходящий стиль, написать JS-скрипты и наконец добавить плагины и библиотеки.
Как научиться программировать на HTML?
Хорошая новость в том, что это можно осуществить самостоятельно. Научитесь ставить себе недвусмысленные задачи. Предложим, до определенного времени сделать визитку. Хорошо, если сможете взять у кого-то задание, тогда вы будете ограничены во времени и придется трудиться усерднее.

Почаще читайте форумы, общайтесь с другими программистами, гуглите и просматривайте коды у других понравившихся сайтов. Вы всегда сможете немного его подкорректировать. Главное не забыть убрать комментарии и избавиться от копирайтов.
Копирование чужого когда – нормальное и распространенное явление в среде программирования. Оно даже получило собственное название – Open Source.
Программисты регулярно обмениваются между собой интересными и полезными кодами. Некоторые же планируют скрывать свои наработки и применяют шифрование. Однако взломать его достаточно просто.
Выводы
Если вы хотите создавать сайты с интересным и сложным функционалом, то вам не обойтись без изучения CSS, JavaScript и других элементов веб-дизайна. Но стоит еще раз подчеркнуть, что обучаться вполне можно самостоятельно.

























Review Создание сайта html в блокноте с нуля.